Convert your sprites (images) to a sprite sheet, save time creating your own sprite sheets, this tool does it all for you, simply drag and drop all the images that you need to create a sprite sheet. The better solution is to create a sprite sheet. This means putting all your images into one big image. The browser can load this image by faster by only making one connection to your web server. It also has additional benefits: Using a single sprite sheet might also decrease the memory consumption and speed up rendering of your game. To import a sprite sheet use File Import Sprite Sheet option. Then you can select the file to import with an assigned offset x, y and sprite width, height. Padding is available if there are gapes between sprites, and the sheet type will affect the order of the sprites taken in. Export To export a sprite sheet use File Export Sprite Sheet.
Table of content
- Credits for this sheet Credits for all sprites. NOTE: Respect the licenses posed on these open source submissions. Use the 'credits' buttons to generate a list of the submissions you use in this sheet or scroll down.
- After which you will have to create an ImageLabel (or any other class with an Image property) and set an uploaded sprite sheet to it. Local imglbl = Instance.new('ImageLabel') -set the properties Now assign the label to the SpriteClip object, give it the sprite and image dimensions and call the:Play method.
Overview
Basics
Image & Sprite
Color
Drawing
Layers
Animation
Selecting
Transformations
Exporting ‐ CLI
Extensions
Scripting
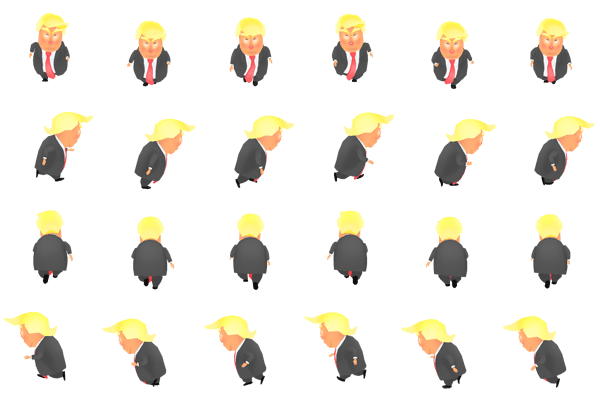
A sprite sheet is one big image with several frames of the same spriteon it. For example, you can save this animation:
Like an horizontal sprite sheet:
A vertical one:
Or a matrix:
In the following section you will know how to export and import thiskind of images into Aseprite.
Import

To import a sprite sheet use File > Import Sprite Sheet option.Then you can select the file to import with an assigned offset x,y and sprite width, height.
Padding is available if there are gapes between sprites,and the sheet type will affect the order of the sprites taken in.
Export
To export a sprite sheet use File > Export Sprite Sheet option.You can select all visible layers or a certain layer,and select the frames based on tags.
Automate from Command Line
(Work-in-progress)
Texture Atlases
A texture atlas is an huge image with all the graphics, sprites andimages that a game will use. It's called 'texture' because the imagecan be loaded into the video memory, to render graphics on screen withhardware acceleration.
When it comes to developing a game, at some point in time you're going to want to animate some component within the game. These animations could be character sprites or even elements that exist as part of the background.
A few months back, I wrote a tutorial titled, Animate Spritesheets in a Phaser Game, around creating a spritesheet and then animating it within a Phaser game. Phaser is an awesome framework, but it doesn't compare to Unity on a professional level. So what if we wanted to animate a spritesheet in Unity?
In this tutorial we're going to see how to animate a spritesheet, the same example from the previous tutorial, but this time with Unity, animation clips, animator states, and some basic C#.
To get an idea of what we want to accomplish, take a look at the following animated image:
In the above animated image we have a plane with wind streaks to give the illusion that it is flying. After a certain amount of time or event, the plane disappears and an explosion-like animation plays before the entire sprite disappears from the screen. Both animations are part of the same spritesheet and the same game object within Unity.
Create a New Unity Project with the 2D Template
Before we get to the core material, it makes sense to start with a fresh Unity project. Within the Unity Hub, create a new project using the 2D template.
I'm going to skip a few steps in terms of image instructions, but you're going to want to create an Animations, Scripts, and Textures directory within the project assets. You're also going to want to create an empty game object within the scene.
Your project should look something like the following:
Even though we have a project with a game object, we're not actually rendering anything to the screen. The game object is not technically a sprite and it has no animations associated to it.
Packing Spritesheets and Defining Animation Clips with Unity
To animate something in 2D, we're going to need multiple frames to iterate over. This means we're going to need a new image for each frame in our animation. The more unique images, the smoother the animation will appear because there will be more unique frames.
In Unity we could create, say ten images, and add each image into the project. The problem with this is that loading individual images is resource intensive and inappropriate for a game that is dependent on performance. For this reason, tiling each frame into a single image, otherwise known as a spritesheet, is a better option.
There are numerous ways to handle a spritesheet, but the simplest is to use a spritesheet where each sprite is exactly the same size as the other sprites. Sure it won't be an optimized spritesheet, but it will be easy and better than nothing.
Take the following spritesheet for example:
The above spritesheet was created with a software called TexturePacker. You don't need TexturePacker to create spritesheets, but it makes life significantly easier. The alternative is taking each of your sprite images and building a spritesheet manually with a tool like Adobe Photoshop.
Go ahead and download my spritesheet and add it to the Textures directory within the Unity project.
Within Unity, we need to define what exactly the image file is. This means defining each image in the spritesheet as well as the pixels per unit.
After selecting the image, change the Sprite Mode to Multiple and then select the Sprite Editor from the inspector. Within the Sprite Editor choose to create a grid based on the cell size. We know that each sprite within the spritesheet is 512x512, so defining this in the Sprite Editor will allow unity to access each sprite separately, whenever we want.
With the spritesheet properly referenced within Unity, click on the game object, and then choose Window -> Animation -> Animation from the menu.
The Animation window is where we're going to define each of our possible animation clips. Our example is going to have two animations, one for the plane flying and one for the plane exploding.
Within the Animation window, create a new animation titled, Flying, and save it to the Animations directory within the project assets. Create another animation titled, Exploding, and save it to the same directory.
Select one of the two new animation clips within the Animation window and drag the relevant sprites from the spritesheet into the window. These sprites will animate for that particular clip. Depending on how many sprites you have, you may need to lower the Samples field. In our example, seven is a good number to work with.
Create Sprite Sheet From Gif
The animations are defined, but we need to be able to determine when they should play. This is where the animator comes into the scenario.
Managing Animation Clips with States in a Unity Animator Controller
The Unity Animator is where we define each of our animation states and how to transition between them. In our example, we'd transition to flying, and then from flying to exploding, but probably never exploding from another state.
Choose Window -> Animation -> Animator from the menu.
Create Sprite Sheet Online
You should be presented with a window that has a few states, two of which are named after the animation clips that we had created prior. You'll also notice an Any State, Entry, and Exit state that come as part of the animator state lifecycle.
The goal here is to define transitions between the states. For example, the Entry state leads to the default animation, which should be Flying in our example. The Any State state leads to where we can transition to on-demand. It's probably not likely that we will want to transition from anywhere to the Exploding state.
If you click on any of the transitions, you can define conditions. However, before we can define conditions we need to declare possible parameters. Create two trigger parameters. The goal is to use these triggers as conditions when they enter the true state. The state of these triggers will eventually be defined in a C# script.
If you were to run your game right now, the plane would be animated as if it were flying. It will not explode and it will not disappear. It will only fly forever.
Changing the Unity Animation State for a Sprite in a C# Script
We have our possible animations and we have a state controller defined. Now we need to trigger state events from a C# script.
Create a Plane.cs script within the Scripts directory. This script should be added as a component on the game object that is representing our plane. By default the script should look like the following:
Since collisions and other realistic events are out of the scope of this particular example, we're going to change the animation based on a timer. However, you can easily change things based on your needs.
Within the Plane.cs file, change it to look like the following:
In the above code we are obtaining the animator that exists on our game object. Remember, this is the animator that has our two animations and all the states with transitions.
In the Start method we start a coroutine. In that coroutine we wait for three seconds before setting the trigger that transitions from the Flying animation to our Exploding animation. Since we don't want to explode forever, we configure the game object to be destroyed after ninety seconds.
Give it a try! The plane should fly for a few seconds and then explode. Tenorshare ultdata mac 3 0 0 163. Finally the plane and explosion should disappear because the game object was destroyed.
Conclusion
This tutorial went over a few different topics that brought us to animating a spritesheet. The goal was to take a single image spritesheet that contained several sprite images and animate them as frames. We took that spritesheet, parsed it in Unity, defined two different animations, and then controlled those animations with an animator and a script with logic.
Spritesheets can be optimized beyond what we saw in this tutorial and they can contain more sprites than what we used. However, spritesheets should definitely be used and they are quite easy to animate since most of what we did was point and click with configurations in Unity.
This tutorial was based on an example I had done with Phaser titled, Animate Spritesheets in a Phaser Game.
Nic Raboy
Nic Raboy is an advocate of modern web and mobile development technologies. He has experience in Java, JavaScript, Golang and a variety of frameworks such as Angular, NativeScript, and Apache Cordova. Nic writes about his development experiences related to making web and mobile development easier to understand.
